NavigationLinkを使ったListViewとDetailedView間の画面遷移と似た画面遷移を実現する方法を見つけた。
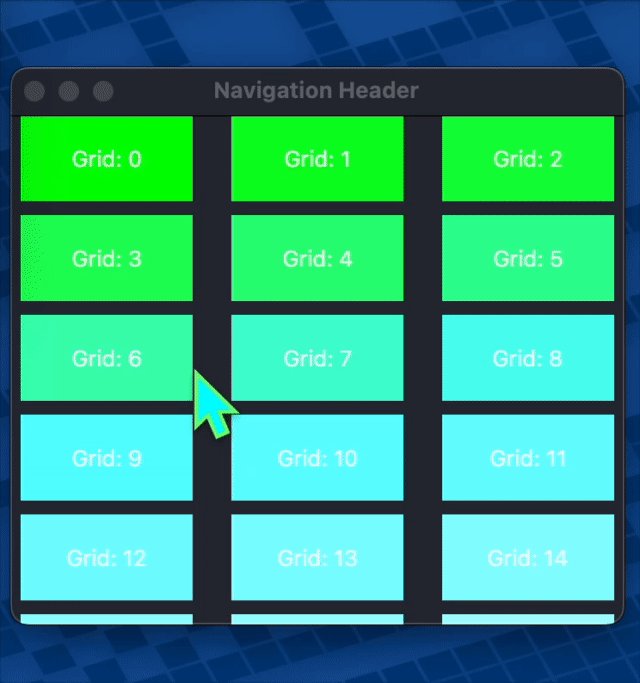
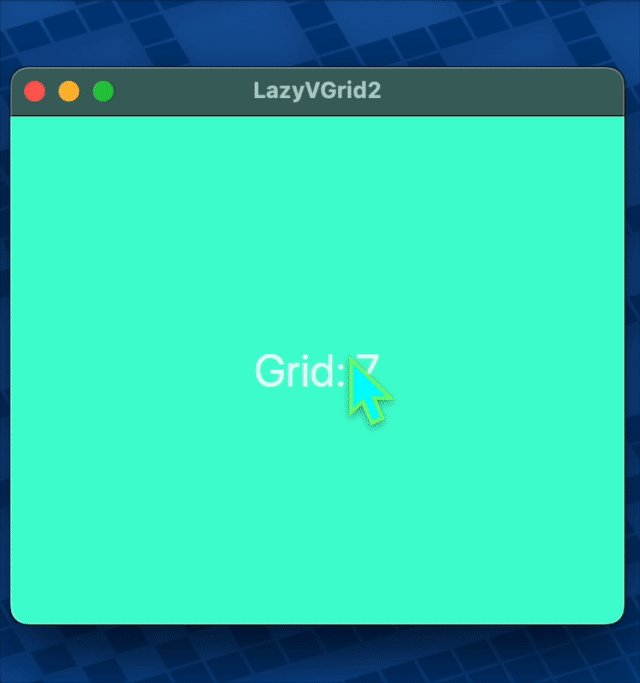
ScrollViewで表示した20個のTextの1つをLongPressするとTextがWindow一杯に表示される。Window一杯に表示されたTextをDouble Clickすれば元のScrollViewへ戻る。
if文と状態変数selectedTextを使って画面遷移っぽい事を行う。状態変数はLongPressやDouble Clickで値を変更する。

import SwiftUI
let columns: [GridItem]
= [GridItem(.adaptive(minimum: 100, maximum: .infinity), spacing: 10)]// ,
struct LazyView: View {
@State private var selectedText: String? = nil // 選択されたTextを保持する状態
var body: some View {
if let text = selectedText,
let i = Int(selectedText!.components(separatedBy: " ").last ?? "") {
// フルスクリーン表示
Text(text)
.font(.largeTitle)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(red: Double(i * 10) / 255,
green: 1, blue: Double(i * 30) / 255))
.onTapGesture(count: 2) {
// フルスクリーン表示を解除
selectedText = nil
}
} else {
// LazyVGrid表示
ScrollView(.vertical) {
LazyVGrid(columns: [GridItem(.adaptive(minimum: 100, maximum: .infinity), spacing: 10)]) {
ForEach(0..<20) { i in
Text("Grid: \(i)")
.frame(width: 100, height: 50)
.background(Color(red: Double(i * 10) / 255,
green: 1, blue: Double(i * 30) / 255))
.onLongPressGesture {
selectedText = "Grid: \(i)"
}
}
}
}
.navigationTitle("Navigation Header")
}
}
}
補足:
-
Viewの切り替えをBool値の代わりにOptional Valueを使えばif let構文でViewへの値渡しと切り替えを同時に行える
-
Viewのまとまりをsome View型の計算型変数にするか、some Viewを返す関数にするか迷うところだ。どちらもContentViewのメンバにアクセスできる。計算型変数は形を変えた関数だ。引数を取らない関数を作る位なら、計算型変数でViewのまとまりを記述するのが良い
-
データを表計算ソフトの様にGrid表記する
LazyVStack() or LazyVGrid() {
Section() {
ForEach() {
...
}
}
}